워치킷으로 본 애플워치 앱 만들기
애플이 '애플워치'를 위한 애플리케이션 제작 도구를 공개했다. 이를 통해 애플워치가 어떻게 작동하는지, 아이폰과 어떻게 연결되는지 알 수 있게 됐다.
20일(현지시간) 미국 지디넷에 따르면, 새로 공개된 애플 워치킷 문서는 애플워치의 새 기능과 기존 앱스토어 생태계 간 연동을 설명하고 있다.
하드웨어 측면으로 가장 큰 부분은 디스플레이다. 애플워치의 스크린사이즈와 픽셀은 2종이다. 세로길이 기준 38밀리미터(272x340픽셀)와 42밀리미터(312x390픽셀) 모두에 대응하는 앱을 디자인해야 한다. 또 두 디스플레이 모두 레티나 카테고리에 포함된다.
|
시계의 용두에서 따온 디지털 크라운은 상하로 긴 페이지를 스크롤하는데 사용된다. 디지털 터치는 심장박동과 스케치 기능 등 개인적인 정보소통과 관련된다. 탭틱엔진은 세밀한 물리적 진동을 주는데 경고와 화면 상호작용 등에 연관된다.
포스터치는 물리적 제스처, 즉 화면을 누르는 동작이다. 이는 하드웨어적으로 해석된다. 디스플레이는 터치를 감지할 뿐 아니라 스크린을 누르는 힘도 감지할 수 있다.
애플워치를 찬 손목을 들어 눈 앞에 가져올 때 짧은 알림화면을 노출할 수 있는데, 착용자가 허용할 경우 가능하다.
시스템 자체적으로 정보를 모아 보여주는 '글랜스(Glance)' 기능도 있다. 스와이프 인터페이스를 지원한다.
|
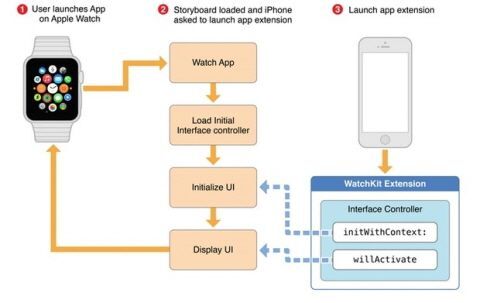
현 단계에서 애플워치의 앱은 네이티브 앱으로 작동하지 않는다. 앱이 애플워치에서 구동되려면 아이폰이 필요하다.
애플워치는 앱의 UI관련 정보만 갖고 있으며, 나머지 코드와 데이터는 아이폰의 워치킷 익스텐션에 있다. 앱 작동을 위한 모든 작업을 아이폰에서 한 뒤 그 시각적 결과를 애플워치로 보여주는 것이다. 애플워치 앱 다운로드와 관리도 아이폰에서 하게 된다.
사용자가 애플워치에서 앱을 누르면, 아이폰에서 워치킷 익스텐션을 작동시켜 두 기기 간 연동으로 실행된다. 애플워치 앱은 20MB 이미지 캐시와 스톱모션 애니메이션을 탑재할 수 있다.
이같은 앱의 구조는 애플워치의 배터리 소모량을 줄이기 위한 고육책으로 해석된다.
|
앱의 인터페이스 스타일은 두가지다. iOS 메일앱과 유사한 계층 구조, 주식이나 날씨 앱과 유사한 페이지 기반 구조다.
메뉴는 단순화를 지향한다. 개발자는 제한된 스크린 상에 최대한 단순한 메뉴를 구성해야 한다. 디스플레이를 눌러 메뉴를 불러오게 된다. 스크롤은 제한된다.
Copyright © 지디넷코리아. 무단전재 및 재배포 금지.